Intro
1. Action d’introduire, de faire entrer (qqn). 2. Action de faire adopter (une mode, un produit…). Hello, pour commencer il s’agit de ma dernière news pour décembre puisque après je partirais en vacances, mais on reprendra ça en Janvier. Peut-être que quelqu’un veut prendre le relais en mon absence ? Au fait, javascript a 25 ANS ! (Et jquery 14 ans)
Concours de dév Web-atrio, WebGL à l’honneurY’a des matheux dans la place ? Pour commencer, je vous annonce la mise en place d’un concours de dev web-atrien ! Mais attention, cela ne sera pas simple, on va vous pousser dans vos retranchements et mettre en avant votre capacité d’apprentissage. Le thème de ce concours est le WebGL et les Fractales. Pour l’occasion Timothée Fay vous a fait un tutoriel sur le sujet disponible à cette adresse : Google doc
J’aimerais vraiment le remercier car c’est un sujet très technique qu’il a essayé de vulgariser en Français pour que tout le monde puisse essayer d’y accéder ! On vous laisse le mois de décembre pour vous familiariser avec le concept, et même si ça à l’air très compliqué, prenez votre temps ! Un canal Discord va être mis en place pour s’entraider sur le sujet ! En janvier, les participants devront envoyer un code source qui représente un exemple. Nous organiserons un vote de la fractale la plus stylée ! Et bien sûr un cadeau est à gagner d’une valeur de 50€ ! Dîner en amoureux, du matériel, un coupon cadeau,c’est comme vous voulez !
Le discord d’entraide est déjà disponible ! Le code devra être fourni via un jsFiddle, et être envoyé à william.krieg@web-atrio.com avant le 15 Janvier
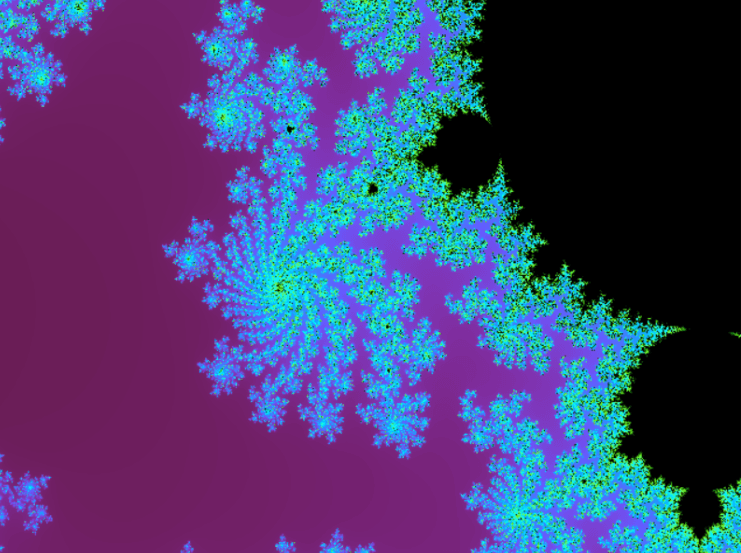
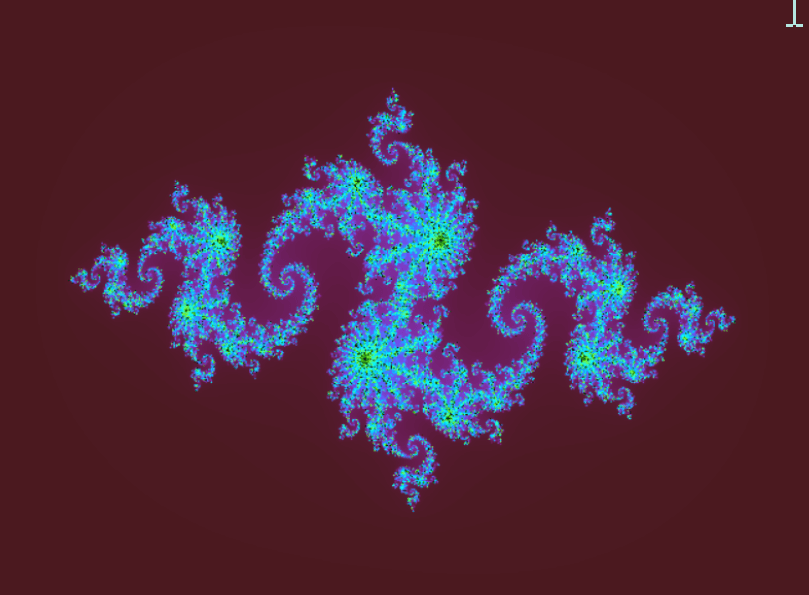
Voici quelques exemples de réalisation :


Je vous fais confiance pour essayer de ne pas juste copier-coller du code sur internet, l’idée est aussi de vous faire découvrir un petit morceau de WebGL à travers cet atelier !
Même si vous ne comprenez pas tout, utilisez le code fournis dans le tutoriel et essayez de comprendre les paramètres pour jouer avec. Le code ne sera pas évalué sur ce concours mais uniquement le rendu WebGL !
Bon courage aux participants, vous allez en avoir besoin !
Archéologie
Quand le minitel s’affiche sur Chrome
Nous sommes nombreux à avoir connu le Site du Zéro, appelé aujourd’hui OpenClassRoom.Mathieu Nebra vient de mettre en ligne les archives du SDZ, pour commencer la version 1 est disponible à cette adresse : Site du Zéro v1 – Backup (nebra.fr) et c’est une véritable vague de nostalgie qui vient de s’abattre sur les web-atriens !
Design / Conception
le noir et le blanc c’est une couleur ?
Moment Mode et Design, les tendances pour 2021, cela vous intéresse :UI Design Trend of 2021 – DEV au programme, Glassmorphism (J’adore perso !), Neumorphism, Mesh Gradients et Blur system.Le Web-design c’est encore plus compliqué que le développement hein… Le gagnant du CSS Design Awards de décembre 2020 : The biggest change. Et un de mes coups de coeur parmis les nominés : The Hunt For Satoshi (uxsequence.io). J’adore les shaders utilisés pour la transition des pages ! Un petit tutoriel vidéo pour réaliser un site parallaxe : Stunning Parallax Scrolling Effects | How to Make Creative Parallax Scrolling Website – YouTube et un autre pour travailler le GlassMorphism vue plus haut dans les tendances de 2021 : Glassmorphism – A New UI Trend for 2021?! – YouTube
Javascript & Cybersécurité
Ai aie aie, attention à npm
Décembre 2020 : 2 packages npm ont été identifiés comme des trojans. Ces deux packages développé par le même auteur sont jdb.js et db-json.js. Attention à ce que vous installez avec npm Malicious npm packages caught installing remote access trojans | Cyber Security Review (cybersecurity-review.com
Divers
Quand c’est l’hiver quand ça fait froid
Github Vous êtes présent sur Github ? Si ce n’est pas le cas, c’est une erreur. C’est d’ailleurs souvent important pour votre CV lors d’entretiens avec les clients. Pour les autres, vous avez envie de vous faire un profil ultra cool ? Je vous laisse avec cet article pour customiser votre compte Github : Make your GitHub Profile Stand Out with an Awesome Profile README! (codewithfahad.com). Parlons un peu documentationVoici quelques sites sympa pour rendre vos fichier Readme plus agréables (et avec un peu de chance vous motiver à écrire une doc détaillée bande de fainéants) :Shields.io : Déjà passé sur le Teams, ce site vous permet de très facilement générer des badges pour indiquer les technologies et versions utilisées :

Carbon : Je ne sais pas vous, mais moi j’aime bien voir des screens du terminal quand il y a une procédure d’installation, on connaît (peut-être) déjà Terminalizer qui permet de générer des gifs de commande terminal, mais qui a deux inconvénients selon moi : Nécessite d’installer node sur votre machine (si vous êtes dev back c’est pas forcément intéressant)Si vous essayez d’entrer les commandes d’une procédure que vous avez déjà faite (par exemple un mkdir), vous allez enregistrer les messages d’erreur. Carbon est une alternative simple pour générer un screenshot d’un terminal. Très facile à utiliser, et avec pas mal de personnalisations possibles. Voilà un exemple de screen généré en même pas 5 minutes :

Rédaction : William Krieg – Timothée Garnaud – Timothée Fay
Relecture : Sonia Klein – Alexandre Boitelet – Timothée Garnaud – Amandine Lafargue



