Créer une application Angular avec Supabase pour des développements plus rapides !
Apprenez à intégrer Supabase avec Angular pour des applications riches en fonctionnalités. Suivez ce guide pour configurer une bdd, authentifier des utilisateurs, et gérer les données en temps réel.

Dans le monde du développement web moderne, la combinaison d'outils puissants peut grandement simplifier la création d'applications robustes. Supabase, une alternative open-source à Firebase, offre des fonctionnalités comme l'authentification, les bases de données en temps réel, et le stockage d'objets, ce qui en fait un excellent choix pour les développeurs Angular cherchant à créer des applications full-stack rapidement et efficacement.
Dans cet article, nous allons explorer comment utiliser Supabase avec Angular pour construire une application web complète, en couvrant les étapes essentielles de l'intégration, la configuration de l'authentification, et la gestion des données en temps réel.
Cet article part du principe que vous avez déjà installer votre back-end Supabase et que vous l'avez exécuté via la commande docker. Pour installer un back-end Supabase vous pouvez vous référer à la documentation officiel : https://supabase.com/docs/reference/cli/supabase-init
Pourquoi Supabase ?
Supabase est un Backend-as-a-Service (BaaS) qui repose sur PostgreSQL pour la gestion des données. Il fournit des fonctionnalités telles que :
Authentification : Système d'authentification complet avec gestion des utilisateurs.
API en temps réel : Synchronisation instantanée des données grâce à des WebSockets.
Stockage d'objets : Stockage de fichiers et médias.
Facilité d'intégration : APIs et SDKs faciles à intégrer dans les applications Angular.
L'association de Supabase avec Angular permet de créer rapidement des applications modernes et réactives, tout en se concentrant davantage sur l'expérience utilisateur plutôt que sur la gestion de l'infrastructure backend.
Étape 1 : Configurer un projet Angular
Commencez par créer un nouveau projet Angular si ce n'est pas déjà fait :
ng new my-supabase-app
cd my-supabase-app
Ensuite, installez le SDK de Supabase pour JavaScript :
npm install @supabase/supabase-js
Étape 2 : Initialiser Supabase dans Angular
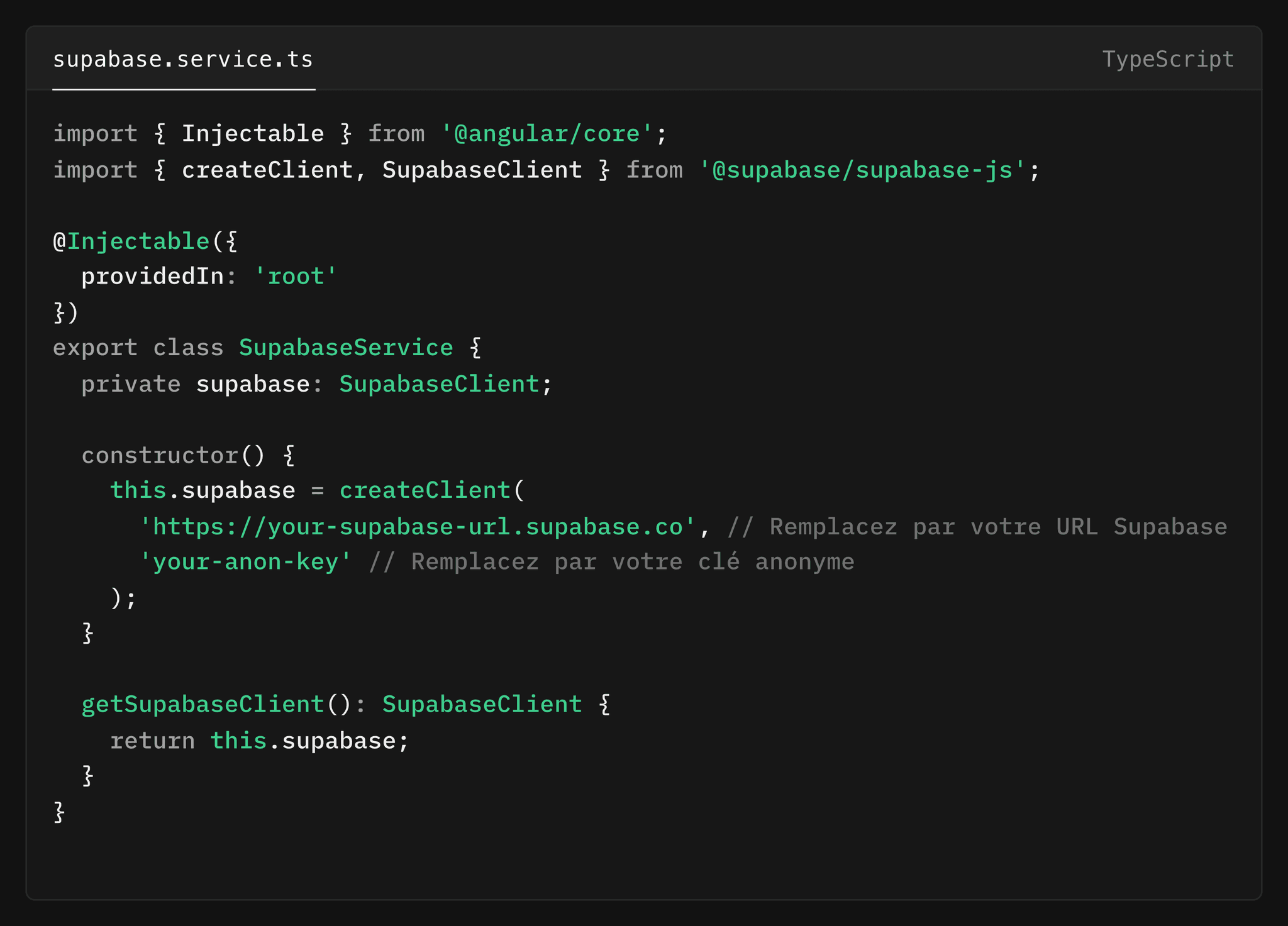
Dans votre projet Angular, initialisez Supabase en créant un service dédié. Créez un fichier supabase.service.ts dans le dossier src/app :

Remplacez 'https://your-supabase-url.supabase.co' et 'your-anon-key' par les valeurs appropriées de votre projet Supabase.
Étape 3 : Authentification des utilisateurs
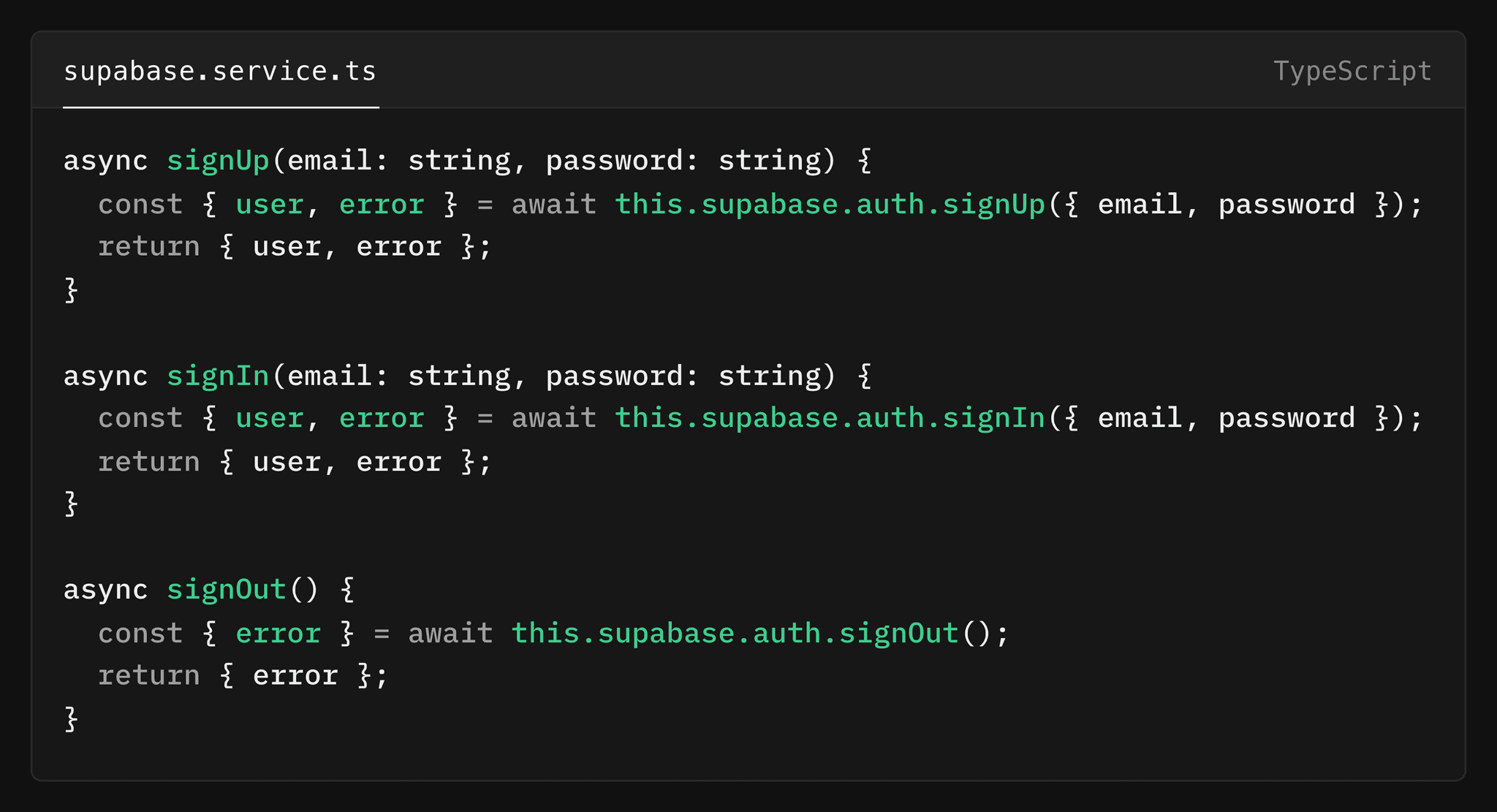
Supabase fournit une API d'authentification prête à l'emploi. Vous pouvez implémenter une simple authentification par email dans votre application Angular. Ajoutez une méthode pour s'inscrire et se connecter dans votre supabase.service.ts :

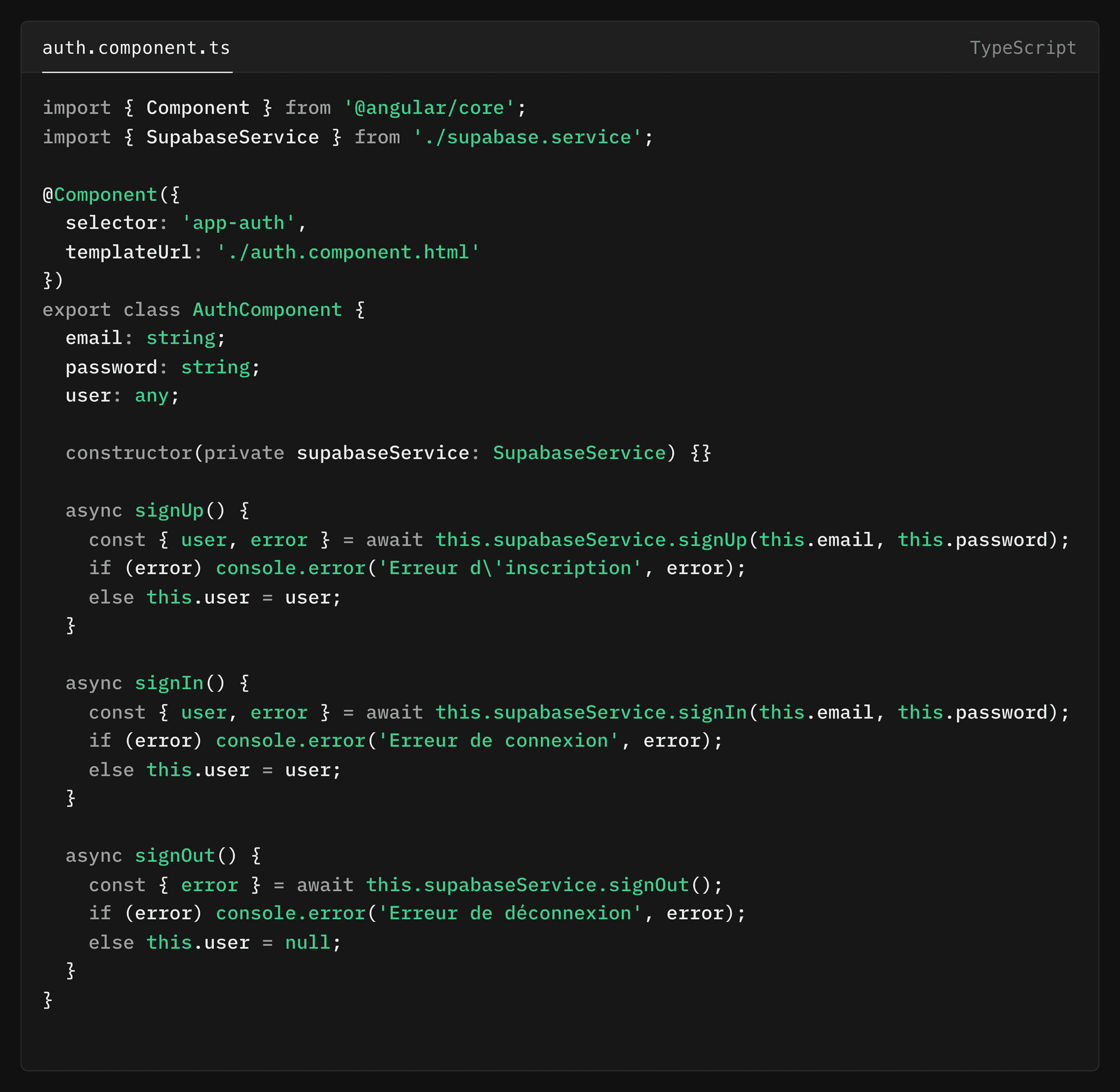
Ensuite, utilisez ces méthodes dans votre composant d'authentification :

Étape 4 : Gérer les données en temps réel
Supabase permet également de synchroniser les données en temps réel grâce à l'utilisation de PostgreSQL avec WebSockets. Vous pouvez écouter les changements de données dans votre Angular Service :
this.supabase
.from('your_table')
.on('INSERT', payload => {
console.log('Nouvelle ligne ajoutée!', payload.new);
}).subscribe();
Appelez cette méthode dans votre composant pour recevoir des notifications en temps réel lorsque des données sont insérées dans la table your_table.
Étape 5 : Gérer la base de données avec l'interface client supabase
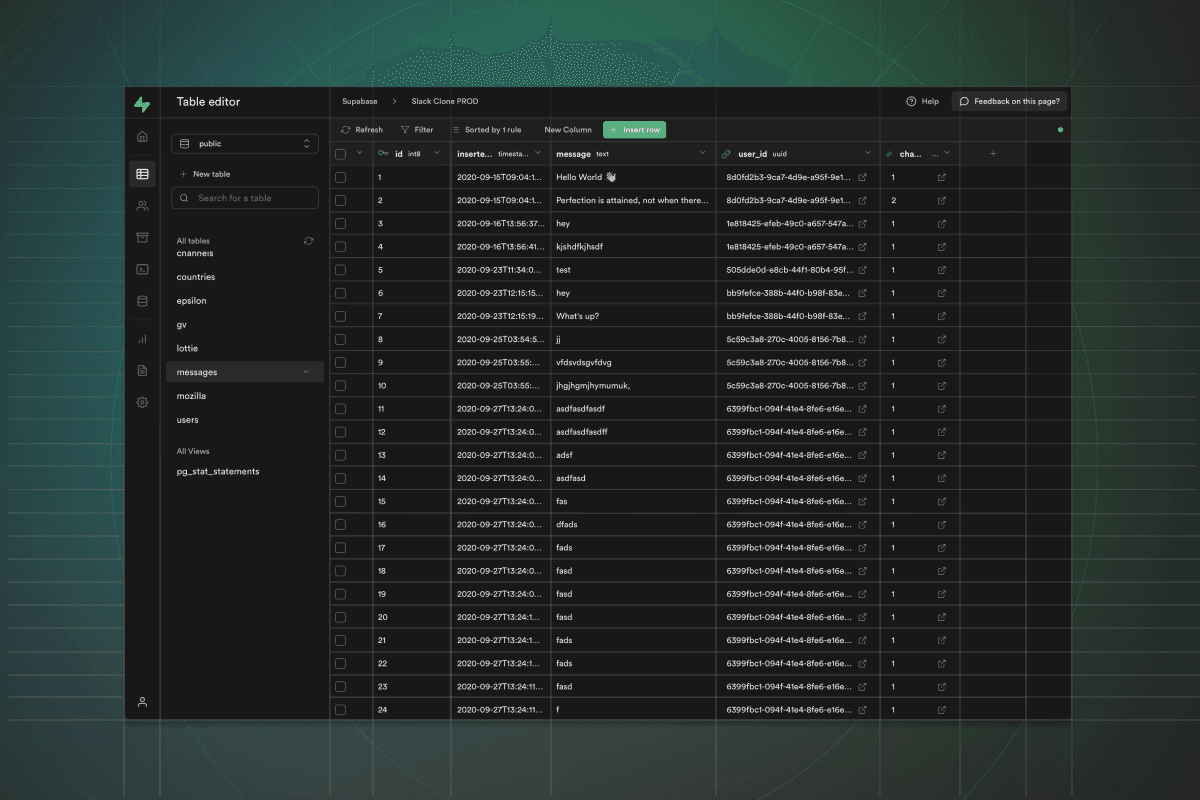
Supabase offre une interface client conviviale pour gérer votre base de données, ce qui vous permet d'effectuer des opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) directement depuis le navigateur. Cette interface est idéale pour tester rapidement vos modèles de données, effectuer des requêtes SQL, et gérer les utilisateurs.
Voici à quoi ressemble l'interface :

L'interface client vous permet de :
Créer et modifier des tables : Vous pouvez facilement ajouter de nouvelles tables, définir des relations entre elles, et modifier la structure des colonnes.
Effectuer des requêtes SQL : Testez vos requêtes directement dans le navigateur et visualisez instantanément les résultats.
Gérer les utilisateurs : Ajoutez ou supprimez des utilisateurs, et configurez leurs rôles et permissions.
Superviser en temps réel : Visualisez les événements en temps réel dans votre base de données, tels que les insertions ou les mises à jour de données.
Utiliser l'interface client Supabase simplifie grandement la gestion de votre backend, vous permettant de vous concentrer davantage sur le développement de votre application frontend avec Angular.
Supabase et Angular, React ou Vue.js forment une combinaison puissante pour construire des applications web modernes. Grâce à Supabase, vous bénéficiez d'un backend complet avec authentification, gestion des données en temps réel, et stockage d'objets, le tout facilement intégrable avec un framework javascript moderne.
Ce guide vous a montré comment initialiser Supabase dans une application Angular, configurer l'authentification des utilisateurs, et gérer les données en temps réel. Avec ces outils, vous pouvez rapidement créer des applications full-stack, robustes et évolutives, sans les complexités habituelles de la gestion backend.
En explorant davantage les capacités de Supabase, telles que les fonctions serverless et le stockage, vous pouvez étendre les fonctionnalités de votre application et fournir une expérience utilisateur exceptionnelle.