Comment utiliser GraphQL pour améliorer la performance des requêtes API
Découvrez comment utiliser GraphQL pour optimiser les performances de vos requêtes API en demandant uniquement les données nécessaires, améliorant les temps de réponse par rapport aux API REST.

GraphQL est une technologie de requêtes d'API qui permet de demander précisément les données dont on a besoin, ce qui peut considérablement améliorer les performances par rapport aux API REST traditionnelles. Dans cet article, nous allons explorer comment utiliser GraphQL pour optimiser les performances des requêtes API, avec des exemples concrets de code.
Pourquoi GraphQL est-il performant ?
Contrairement aux API REST, où chaque endpoint renvoie une réponse fixe, GraphQL permet de demander exactement les données dont vous avez besoin et rien de plus. Cela évite le surfetching (récupération de trop de données) et l'underfetching (récupération de trop peu de données), deux problèmes courants avec REST.
GraphQL utilise un seul endpoint pour toutes les requêtes, et la requête spécifie la structure exacte des données que vous souhaitez recevoir. Cela réduit la charge du réseau et améliore les temps de réponse, surtout sur les réseaux mobiles ou à faible bande passante.
Mise en place de GraphQL
Commençons par mettre en place un serveur GraphQL simple avec Node.js et Express.
Installation des dépendances
Tout d'abord, vous devez installer les dépendances nécessaires :
npm install express express-graphql graphql
Configuration du serveur
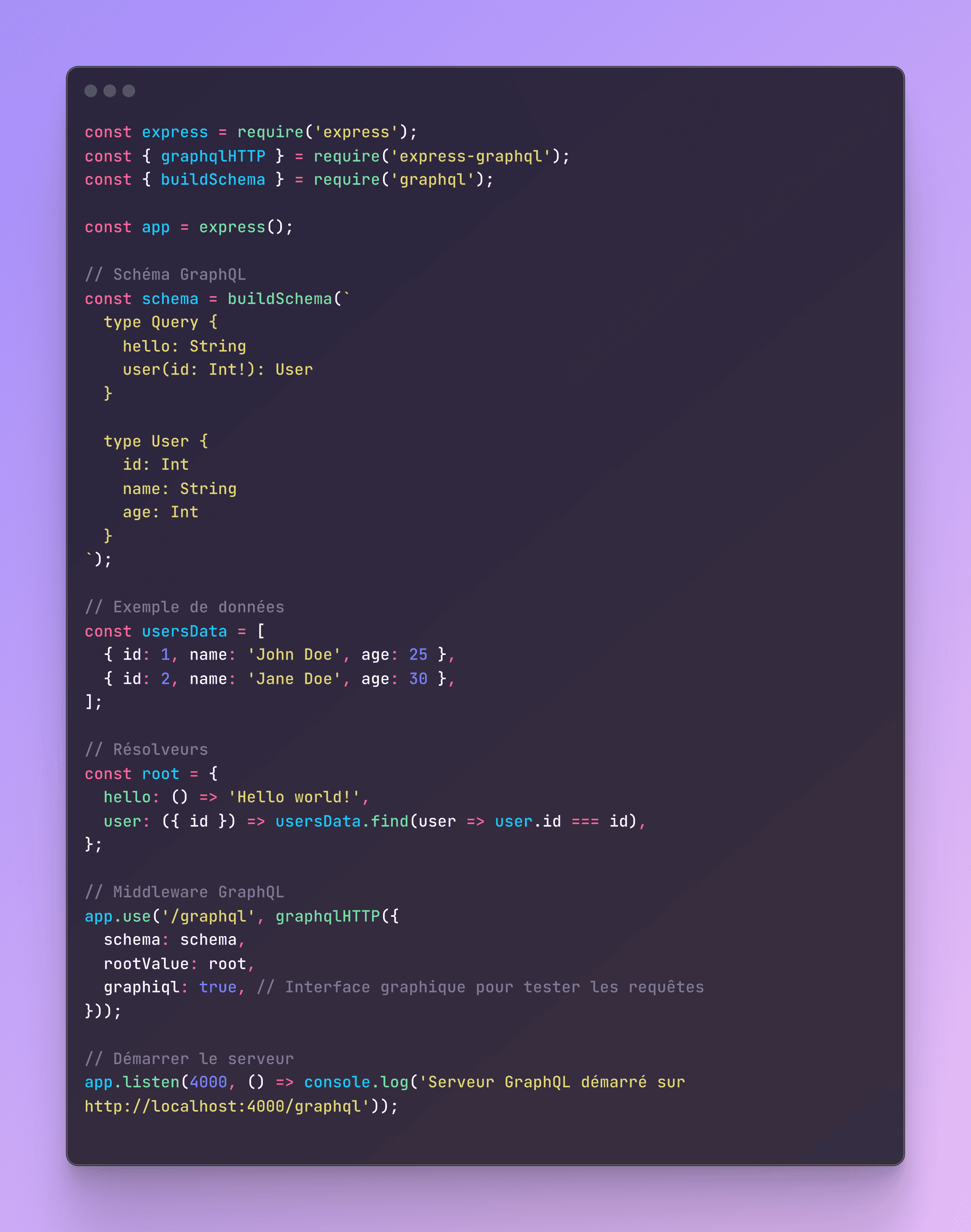
Créez un fichier server.js et configurez un serveur Express avec GraphQL :

Dans cet exemple, nous avons défini un schéma GraphQL simple avec deux types de requêtes : hello et user. La requête user permet de récupérer un utilisateur spécifique par son id.
Requêtes GraphQL
Maintenant que le serveur est configuré, voyons comment faire des requêtes pour optimiser les performances.
1. Récupérer un utilisateur spécifique
Avec une API REST, une requête typique pour récupérer un utilisateur pourrait ressembler à ceci :
GET /users/1
Cela renverrait un objet utilisateur complet, même si nous n'avons besoin que du nom par exemple. Avec GraphQL, nous pouvons spécifier exactement ce que nous voulons :
query {
user(id: 1) {
name
}
}
Cette requête ne renverra que le nom de l'utilisateur, réduisant ainsi la quantité de données transférées.
2. Récupérer plusieurs champs
Vous pouvez également demander plusieurs champs à la fois :
query {
user(id: 1) {
name
age
}
}
GraphQL renverra uniquement les champs name et age, évitant le surfetching.
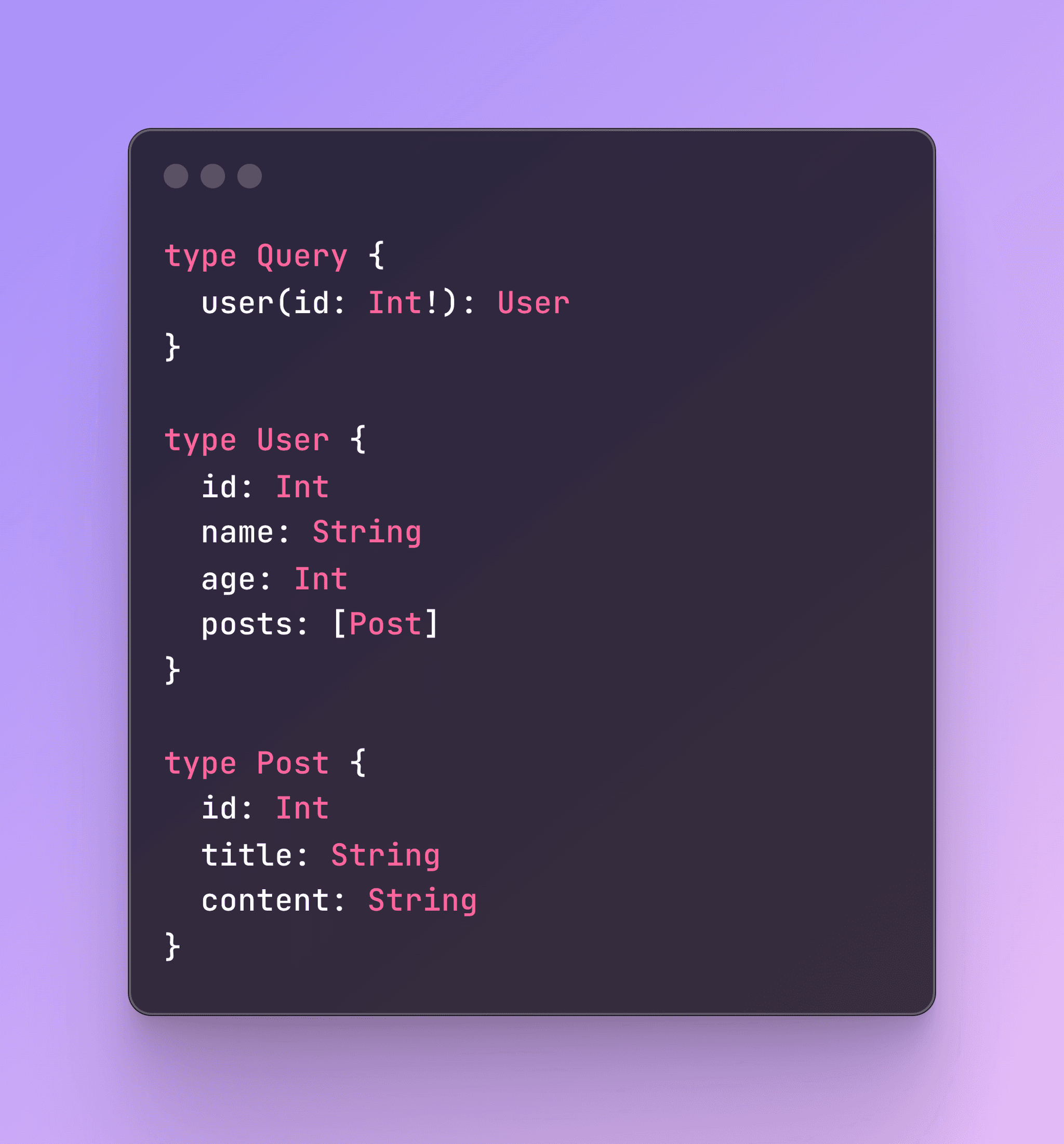
Optimisation avec les relations
Imaginons maintenant que chaque utilisateur ait plusieurs articles associés. En REST, cela nécessiterait plusieurs requêtes (une pour l'utilisateur, une pour les articles), ce qui augmente la latence. Avec GraphQL, vous pouvez tout demander en une seule requête :

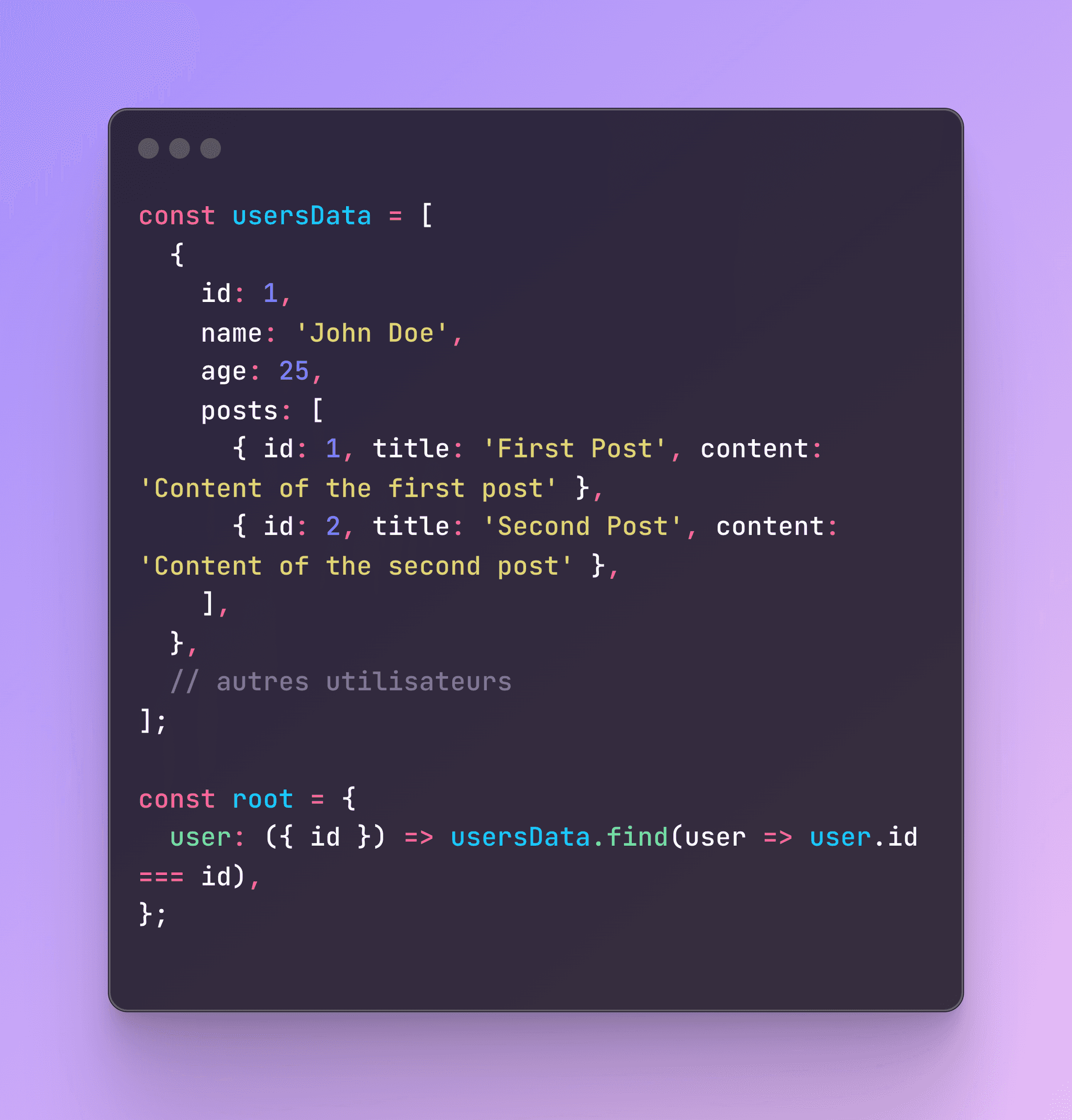
Résolveur :

Requête :
query {
user(id: 1) {
name
posts {
title
content
}
}
}
Cette requête récupère l'utilisateur et ses articles associés en une seule fois, réduisant ainsi le nombre de requêtes nécessaires et améliorant les performances.
GraphQL offre une grande flexibilité pour demander uniquement les données nécessaires, ce qui peut considérablement améliorer les performances des API en réduisant la quantité de données transférées et le nombre de requêtes nécessaires. Cette approche est particulièrement bénéfique pour les applications mobiles ou celles qui doivent fonctionner dans des environnements à faible bande passante.
En implémentant GraphQL dans vos projets, vous pouvez optimiser la façon dont vos applications interagissent avec le backend, tout en offrant une meilleure expérience utilisateur grâce à des temps de réponse plus rapides.