CMS Headless VS CMS Traditionnel
Comparaison entre CMS Headless et CMS Traditionnel. Découvrez pourquoi un CMS Headless offre plus de flexibilité et de souplesse pour des projets modernes multi-plateformes.

Les CMS (Content Management System) traditionnels ont longtemps dominé la gestion de contenu web. Ils offrent une interface où créer et gérer son site, tout en intégrant la partie front-end et back-end dans un même écosystème. C’est pratique, surtout pour des projets avec des besoins simples. Mais si tu veux une vraie souplesse, passer à un CMS Headless est une option à sérieusement envisager.
Pourquoi un CMS Headless est plus souple ?
Un CMS Headless, c'est littéralement un CMS "sans tête". Le contenu est géré dans une partie dédiée (le back-end) et distribué via une API, ce qui permet de le déployer sur n'importe quel front-end une application web, une app mobile, des wearables, etc. Et c'est là que réside toute la puissance : on est plus libre, on se libère de la structure imposée par le CMS.
Les développeurs peuvent utiliser la technologie de leur choix pour le front-end. Pas de PHP vieux de 15 ans à maintenir de force. Tu veux faire du React, du Vue.js, du Angular, ou même du Svelte ? Vas-y. Avec un CMS headless, ton back-end de contenu est découplé de l’interface utilisateur, et ça veut dire que tu peux faire évoluer chaque brique indépendamment.
Exemple de code avec un CMS Headless
Prenons l'exemple de l'utilisation de Strapi (un CMS Headless) et de Next.js pour le front-end.
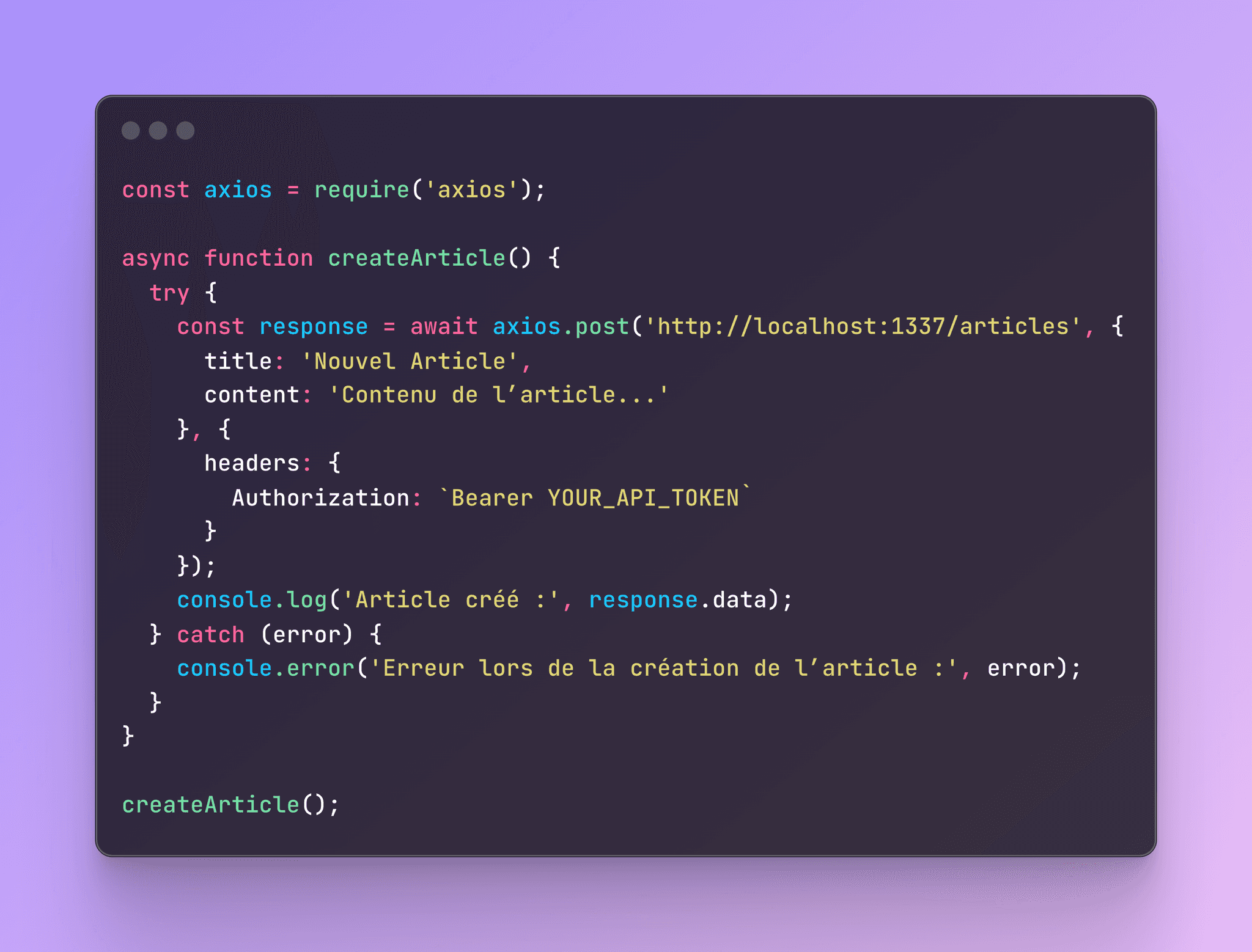
Création d'un article via l'API de Strapi (en Node.js)

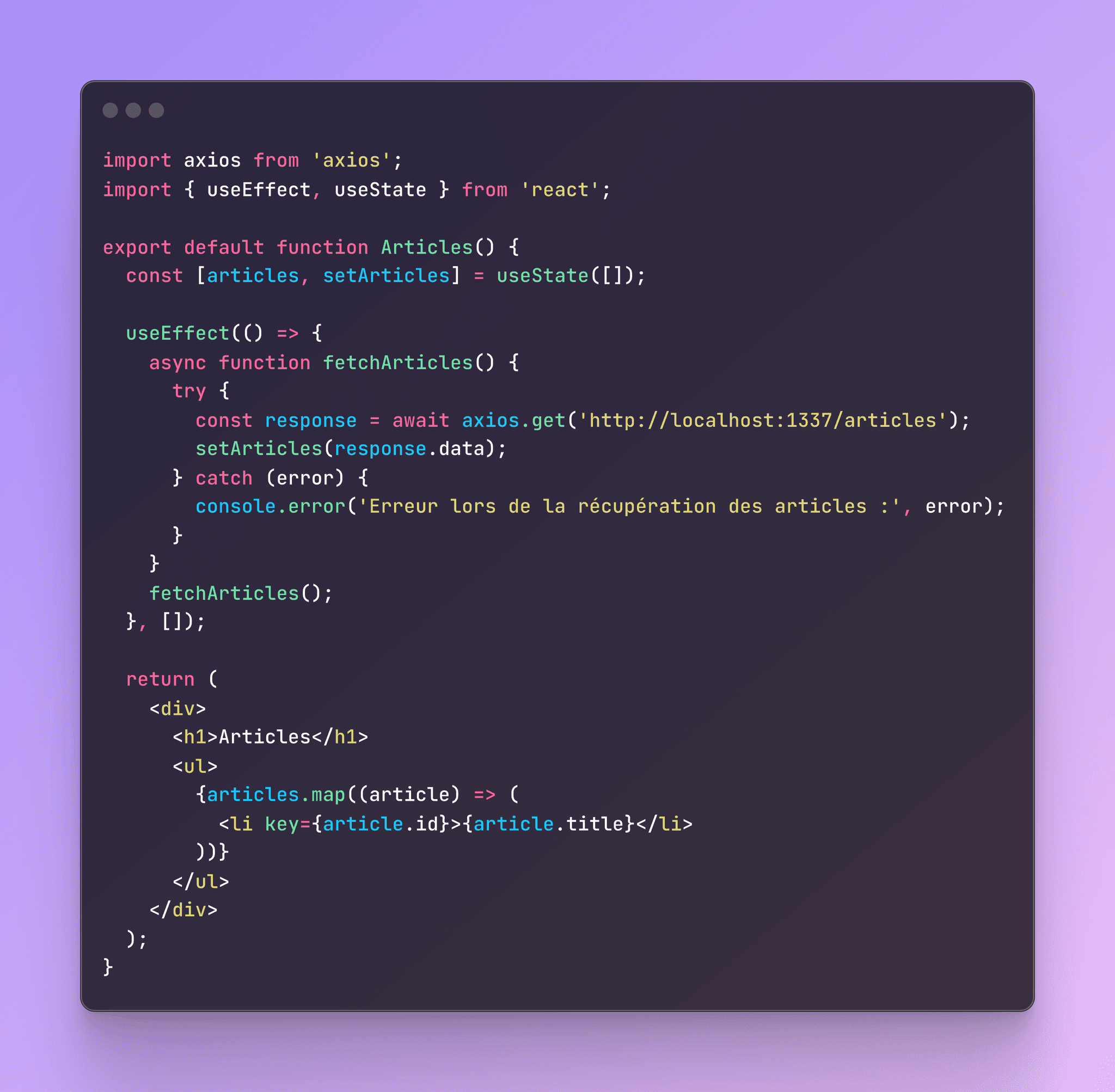
Affichage des articles avec Next.js (React)

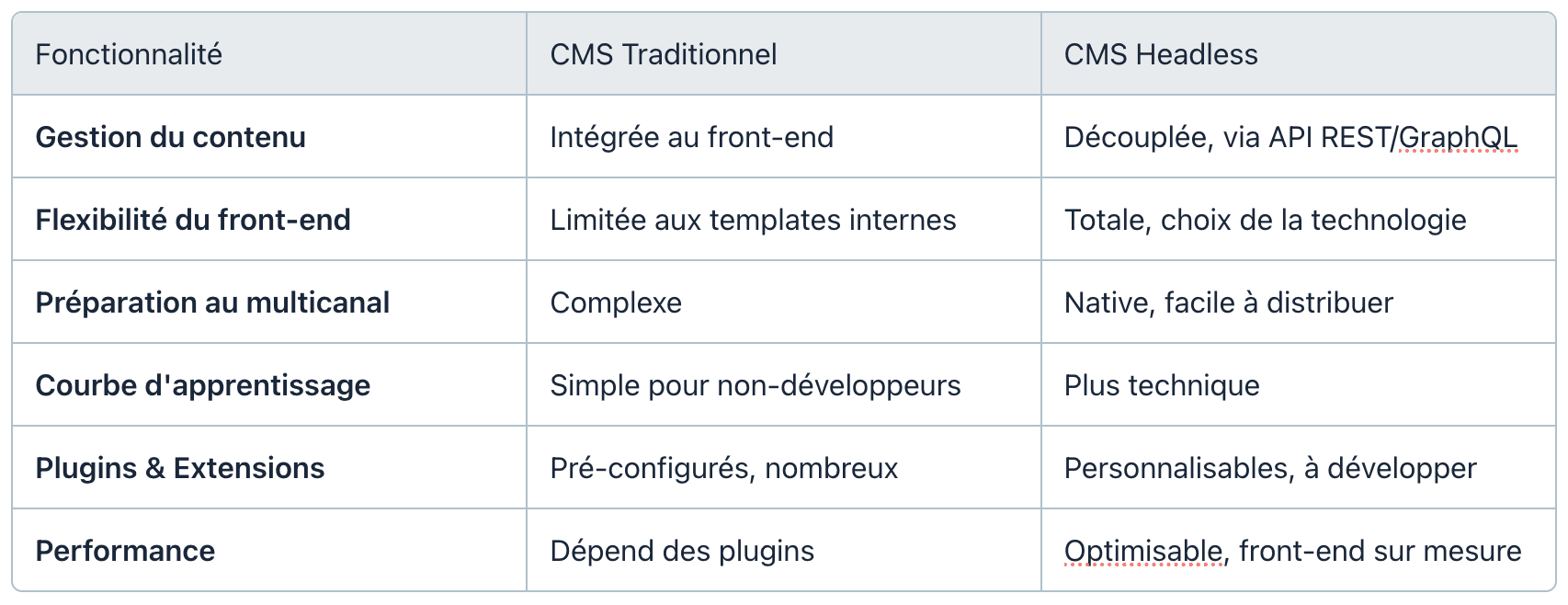
Comparaison des fonctionnalités

La flexibilité au service des expériences modernes
Ce découplage est un vrai atout pour des architectures complexes et des besoins sur-mesure.
Imagine un e-commerce qui doit livrer son catalogue produit sur une application web, une app mobile, mais aussi des bornes interactives en magasin. Avec un CMS headless, c’est un seul back-end qui distribue tout, sans friction, en s’adaptant à chaque format d'affichage.
C’est aussi un atout en termes de performance. Plus besoin de surcharger ton front-end avec les plugins lourds des CMS classiques. Tu crées un front-end minimaliste, rapide, adapté aux besoins de tes utilisateurs.
Les limites à avoir en tête
Cela dit, Headless, ce n’est pas le Nirvana pour tout le monde. Un CMS headless requiert plus de compétences techniques. Pas de page builder pré-défini, pas d'interface simple pour définir ton site : il faut des développeurs. Si ton projet n’a pas besoin d’un front-end sur mesure et que tu veux simplement un blog, le modèle traditionnel peut suffire.
Le choix entre CMS Headless et CMS traditionnel se résume souvent à cette question : veux-tu un site web basique et clé en main, ou veux-tu créer une expérience de contenu unique, distribuée sur plusieurs canaux ? Si c’est la souplesse et la liberté technologique qui t’attirent, alors le Headless est le bon choix.